Saját webáruház készítése
Egy saját webáruház létrehozásához szükséged lesz egy domain névre és tárhelyre. Szükséged lesz egy webáruház-sablonra is, amit ingyenesen beszerezhetsz a WordPress-WooCommerce szolgáltatással, vagy havi díjat fizethetsz érte olyan vállalatoknál, mint a Shopify. Ha a Shopify-t választod, az kevesebb kellemetlenséget, de több költséget jelent. Ebben az esetben elegendő egy domainnevet és tárhelyet vásárolni, ahogyan az alábbi első pontban leírjuk, majd a Shopify.com webhelyre léphetsz a szolgáltatások megrendeléséhez, telepítéséhez. Információink szerint ez a megoldás egyszerű, de mi még nem próbáltuk ki. A Shopify-nál 14 napos ingyenes próbaidőszak után havi díjat kell fizetni.
Mi a teljesen ingyenes WordPress-WooCommerce megoldást részesítjük előnyben, ezért most ennek a megoldásnak a lépéseit mutatjuk be.
Mi is az alábbi lépések segítségével hoztuk létre a webáruházunkat, amit megtekinthetsz az alábbi linkre kattintva.

Ahogyan láthatod, mi a SlotAtHome domainünk egy alkönyvtárába telepítettük a webáruházat, ezért az a shop.slotathome.com címen elérhető. Amikor készen lettünk a webáruházunk telepítésével, néhány dolgot szerkesztettünk csak a külalakján, elrendezésén. További beállításokkal, mint például a lap betöltődésének gyorsításával, vagy áruk feltöltésével külön cikkeinkben fogunk foglalkozni.
Webáruház létrehozása ingyenes WordPress sablonokkal és WooCommerce használatával
-
Vásárolj egy domainnevet és hozzá tárhelyet
A fenti logókra kattintva a világ legnagyobb, legmegbízhatóbb, jó nevű domainnév és tárhelyszolgáltatók webhelyére kerülsz. Válassz egy jól hangzó és még elérhető domainnevet. Mi egy .com végződésű, univerzálisan használható név választását javasoljuk, de a legkülönfélébb más végződésű domainnevet is választhatsz, például .xyz, .info, .net, .shop, stb.
A fenti szolgáltatóknál országspecifikus végződés nem választható, mint amilyen a .hu is. Ha ilyet szeretnél, akkor magyar domainnév regisztráló céggel kell felvenned a kapcsolatot, melyeknél az ügyintézés néha döcögősebben mehet, átláthatatlanabb szabályokkal és díjakkal.
A domainnevek az első évben gyakran ingyenesek, és a tárhelyért havonta körülbelül 3 dollárt (1000 Ft-ot) kell fizetni. Ezért az árért gyakran végtelen számú domainnevet is kapcsolhatsz a tárhelyhez, kapsz biztonságos kapcsolódási protokollt (más néven SSL-t, azaz https-s kezdetű lehet a webáruházad címe), és ingyenesen kapod a tulajdonosi adataid elrejtését. A fenti cégek szerverei gyorsak, így a weboldalad, webáruházad is gyorsan fog betöltődni. A tárhely egy távoli szerveren (számítógépen) található helyet jelent, ahol a fájljaid és mappáid tárolva lesznek.
-
Telepítsd a WordPress irányítópultot a frissen vásárolt domained tárhelyére
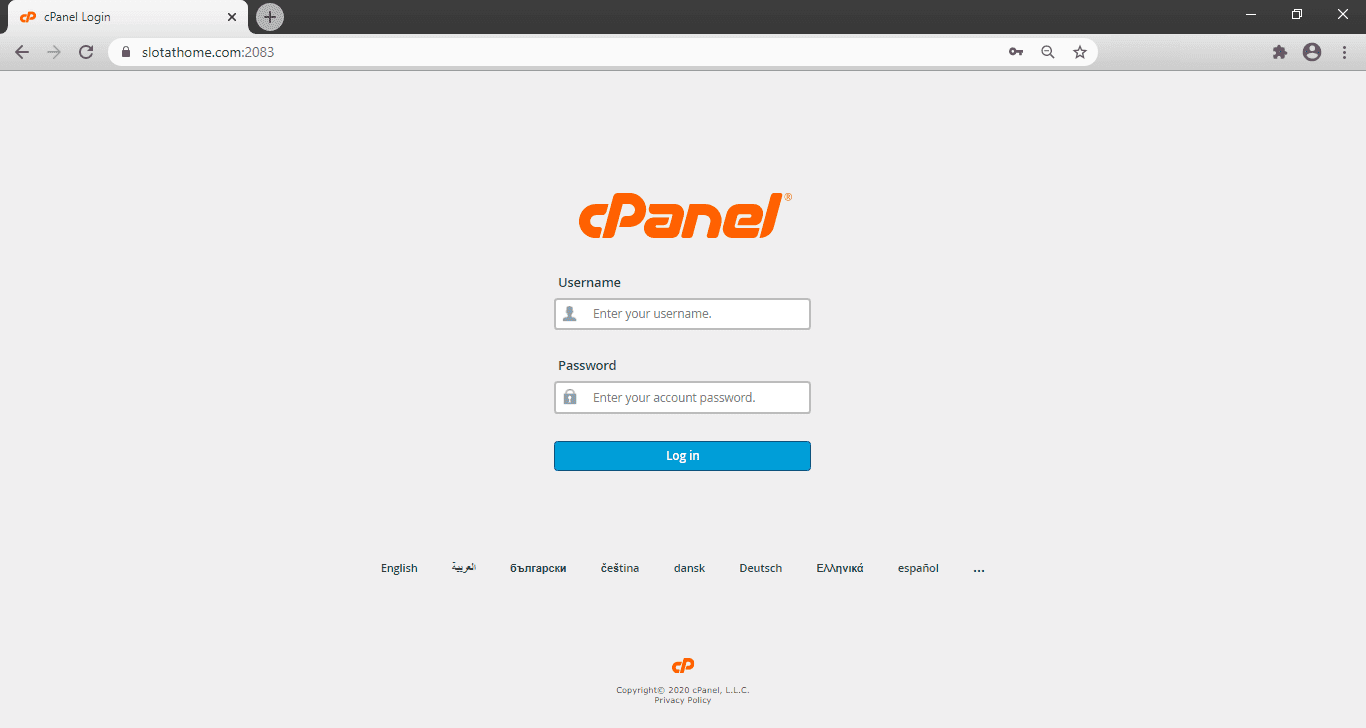
Először is jelentkezz be a vásárolt tárhely cPaneljébe. Ez a tárhelyed ügyintéző lapja. A cPanel webcímét, felhasználónevét és jelszavát a tárhelyszolgáltatótól kapott e-mailben kaptad meg.
Így egy Softaculous ablak nyílik meg. A Softaculous egy alkalmazás gyűjtemény, melyből sokféle programot kiválaszthatsz és feltelepíthetsz. Mi most csak a WordPress-t telepítjük, szóval a megjelenő ablakban kattints a kék Install (telepítés) gombra, hogy elindítsd a WordPress telepítését.

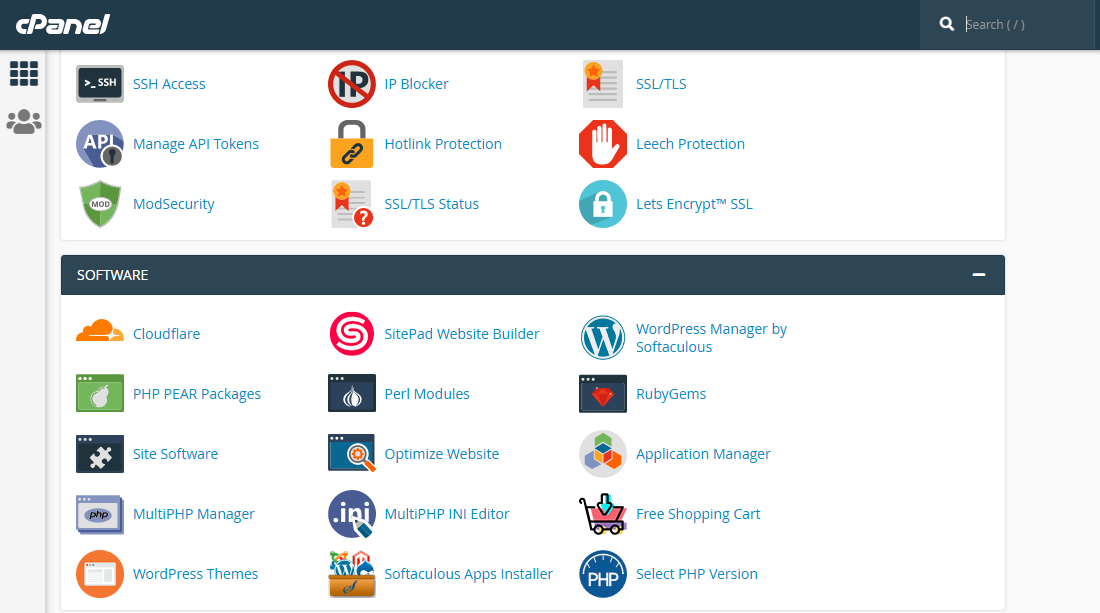
Ha a belépés sikerült, akkor a cPanel-ben görgess lefelé, amíg meg nem találod a WordPress Manager telepítési ikont.

Így fog kinézni az ikon, mint alább. Kattints rá a cPanel-edben (ne itt a mi lapunkon), és így elindul a telepítés.


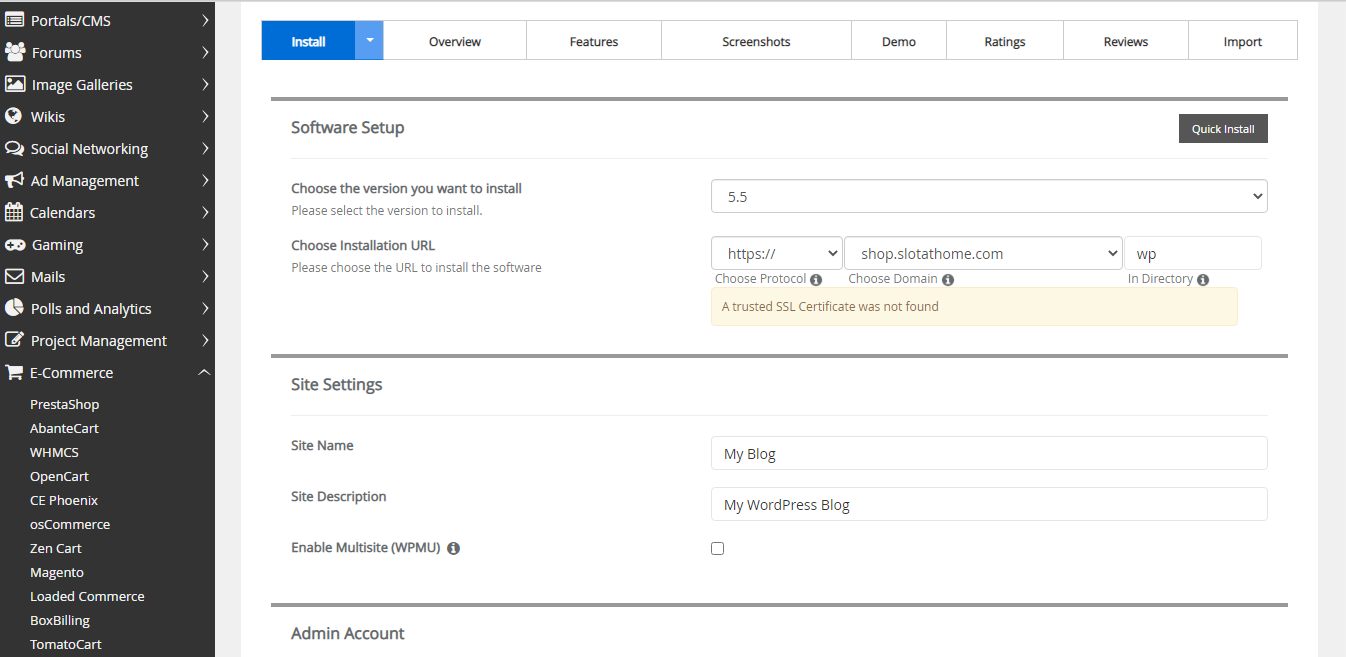
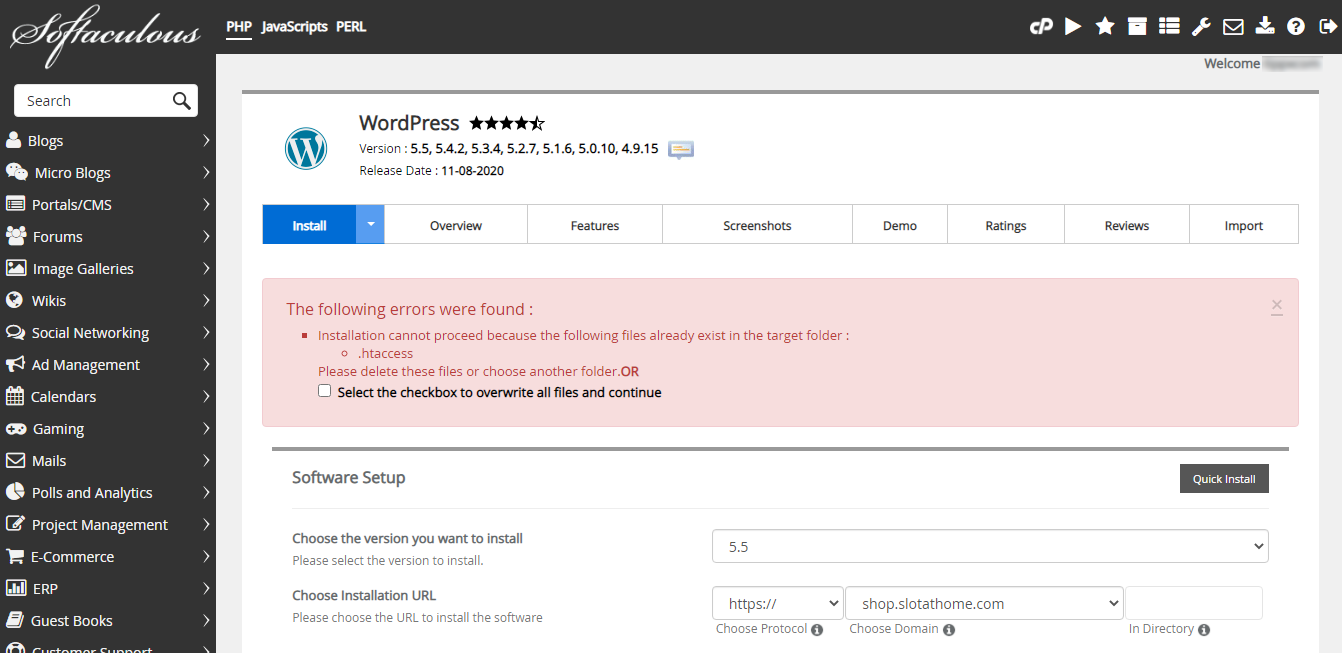
A következő oldalon, ahol kiválasztható a telepítési helye (URL-je, azaz webcíme), töröld ki a WP betűket az utolsó mezőből. Így a webhely a gyökérkönyvtárba (például abcd.com) kerül telepítésre. Ha a Directory mezőben hagytad a WP-t vagy bármi mást, akkor a WordPress-webáruházad nem a domained gyökérkönyvtárában lesz elérhető, hanem a webhely egy alkönyvtárba kerül, az elérési címe olyan lesz, mint például: abcd.com/WP. De nem ezt akarjuk, szóval töröld a Directory mezőből, ami ott van.

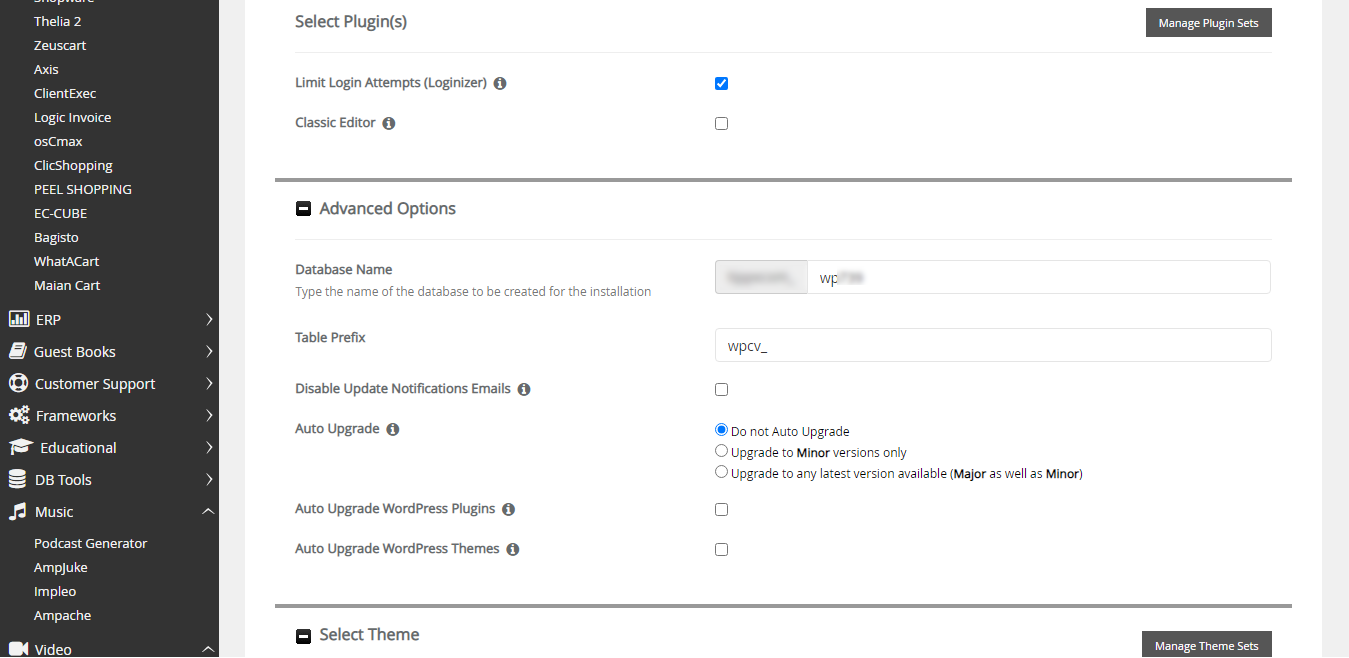
A következő oldalon bejelölheted a jelölőnégyzetet a Bejelentkezési kísérletek korlátozása (Limit Login Attepmts - Loginizer) mellett. Ez egyébként egy hasznos funkció. Ha bejelölöd, azzal megnehezíted az illetéktelenek számára a jövőbeni bejelentkezést a WordPress Manager-edbe. A többi jelölőnégyzetet tetszés szerint bejelölheted. Az egyik ilyen jelölőnégyzet a "Ne frissítsen automatikusan" (Do Not Auto Upgrade). Mi jobban szeretjük, ha látjuk, hogy mit frissítünk, ezért mi inkább manuálisan végezzük a frissítéseket, amikor értesítést kapunk róla. Így mi kipipáltuk ezt a jelölőnégyzetet.

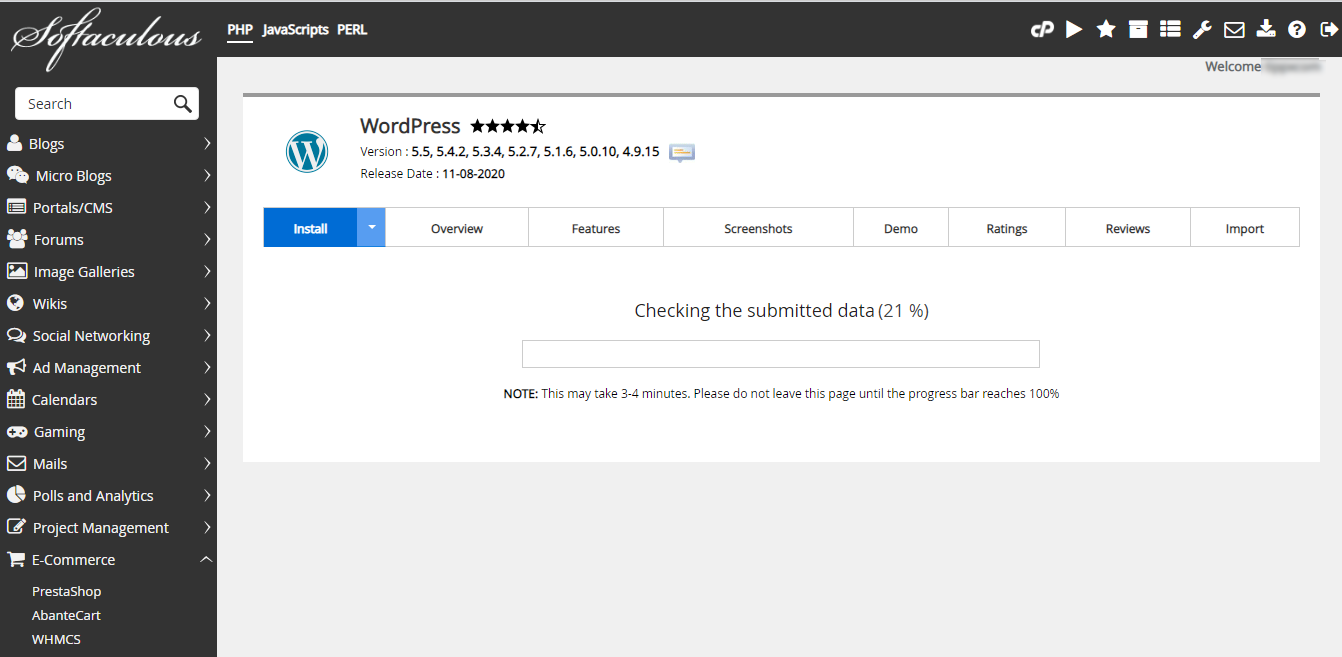
Ezután a telepítő ellenőrzi az adatokat és elindítja a telepítést.

Nekünk itt problémánk volt, mivel a telepítés elakadt a gyökérkönyvtárban található néhány fájl miatt, ahova az új fájlokat át kellett volna másolni. Ezután bejelöltük a jelölőnégyzetet, mivel a rózsaszín figyelmeztető szöveg azt tanácsolta. Így felülírtuk a problémás, már meglévő fájlt, és folytatódott a telepítés.

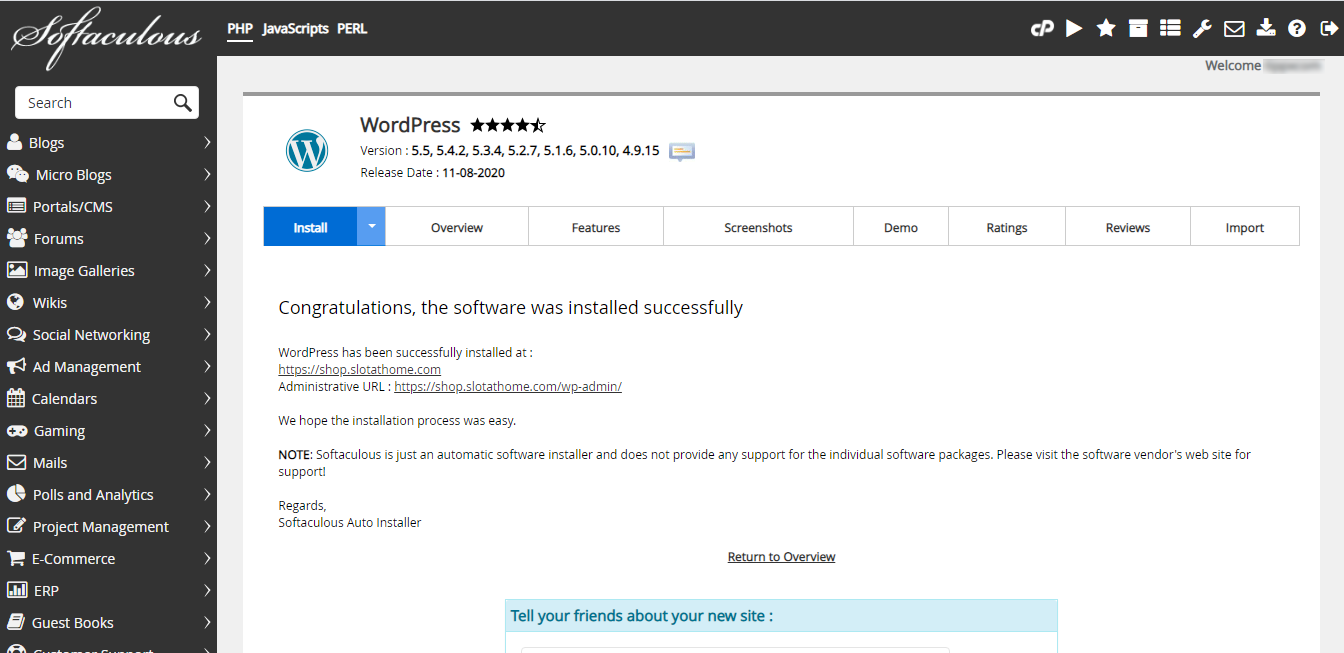
A WordPress Manager telepítése sikeres volt. A telepítés végén információkat láthatunk a bejelentkezési oldal URL-címéről. Jegyezd fel a belépő oldal URL címét. Alapértelmezés szerint ez a bejelentkezési felület a domain /wp-admin könyvtárában található. Ha telepítés során megváltoztattad az alapértelmezett elérési utat, akkor értelemszerűen itt is az fog szerepelni. A lentebb lévő képen a mi bejelentkező lapunkról való értesítés látható. Ha a te ugyanilyen lapodon lévő elérési utat beírod a böngésződbe, akkor onnan fogsz tudni bejelentkezni a WordPress Irányítópultba (WordPress Manager-be).

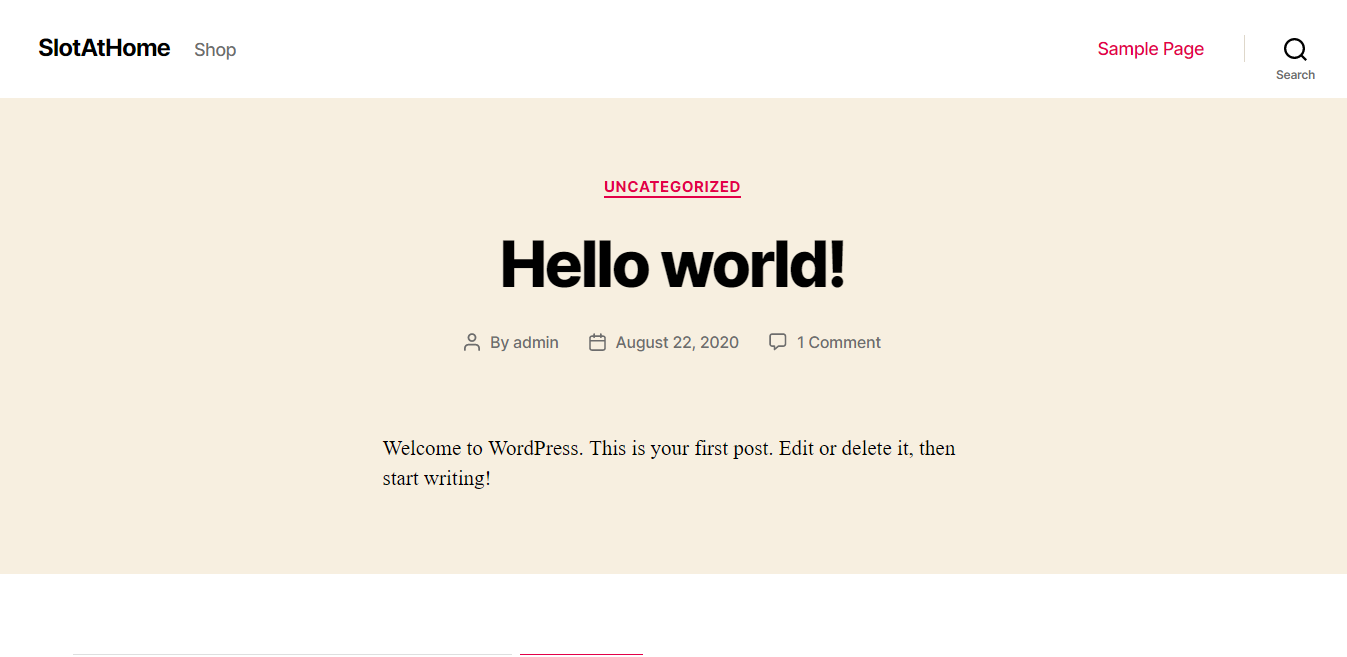
Mostmár beírhatod a domained nevét a böngészőbe (például: abcd.com), és ott már látható lesz egy alap WordPress blogsablon.

-
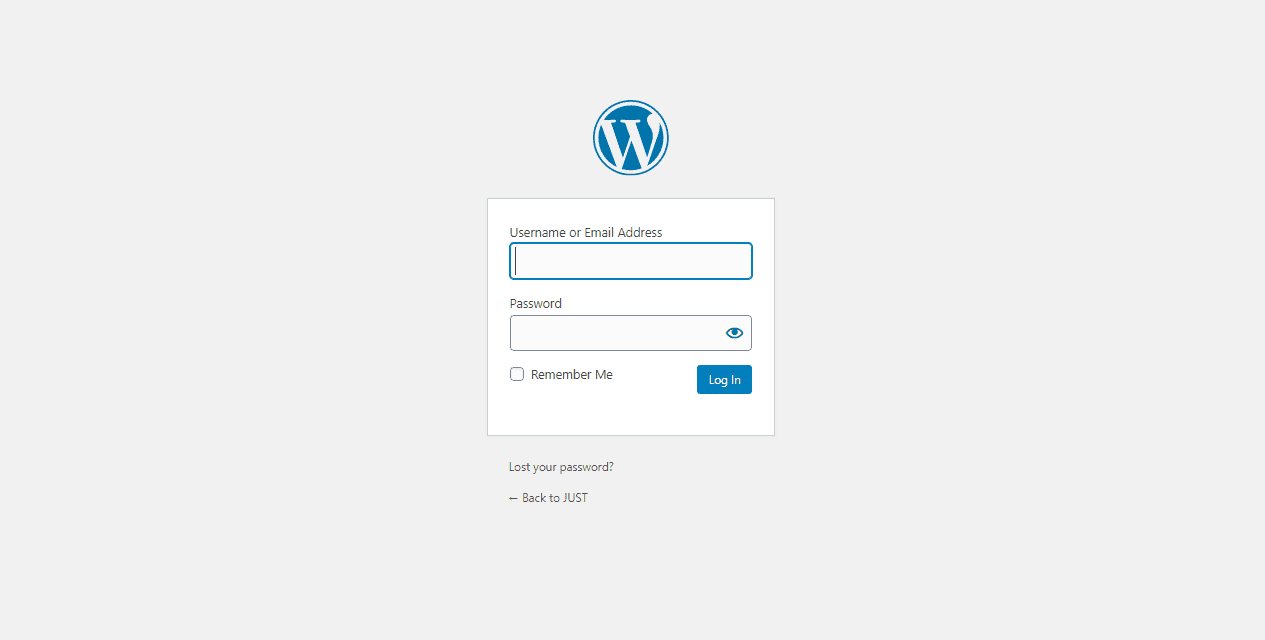
Lépj be a WordPress Irányítópultba
Alapértelmezés szerint elérheted a WordPress Irányítópult bejelentkezési oldalát a domained /wp-admin almappájában.
Használd a WordPress telepítése során létrehozott felhasználónevet és jelszót.

Belépés után a WordPress Manager Irányítópultot látod.

Az irányítópult nyelve alapértelmezés szerint angol. Ha szeretnéd megváltoztatni, akkor menj a bal oldali menüben a Settings (Beállítások) pontra, majd a megjelenő almenüből válaszd ki a General (Általános) pontot. Görgess le a Site Language pontig és a mellette lévő lenyíló ablakban válaszd ki a kívánt nyelvet. Menj a lap aljára és kattints a Save Changes gombra. Az útmutatónkat angol és magyar nyelvű irányítópult használatával is követheted. Zárójelben közöljük az angol kifejezéseket, ahol szükséges.
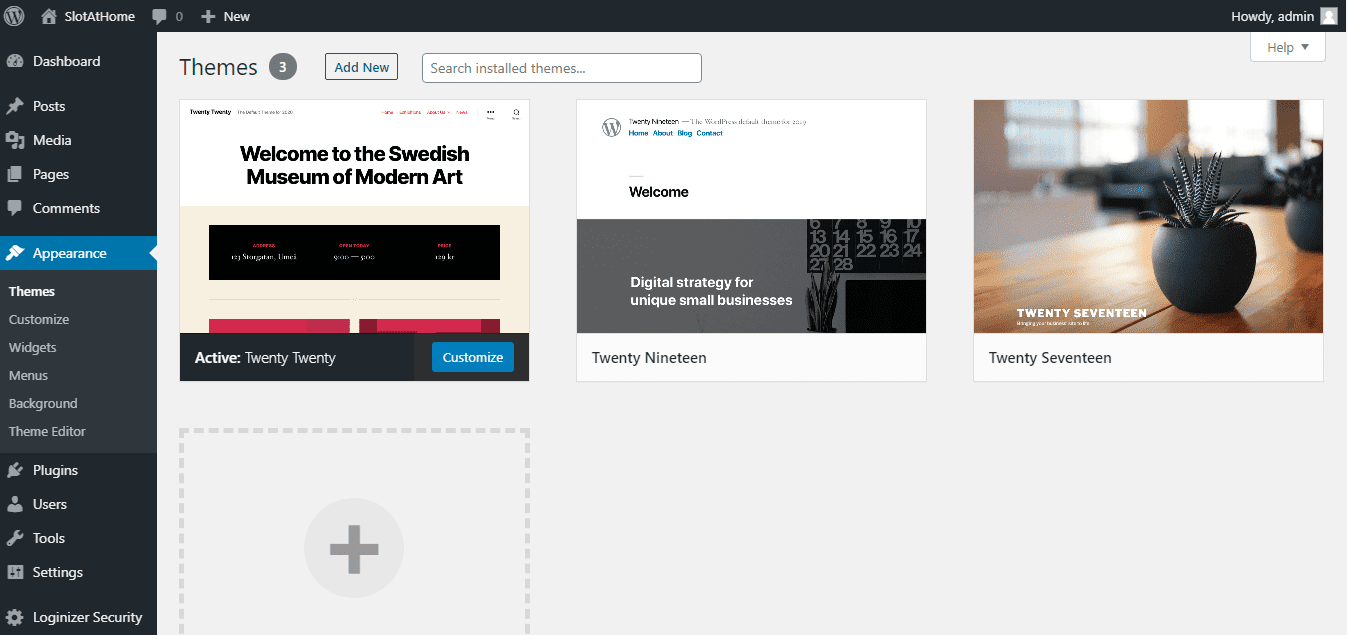
A bal oldali menüből válaszd a Megjelenés (Appearance), majd a Témák (Themes) lehetőséget. Megjelenik néhány sablon, amelyek alapértelmezés szerint már telepítve vannak.

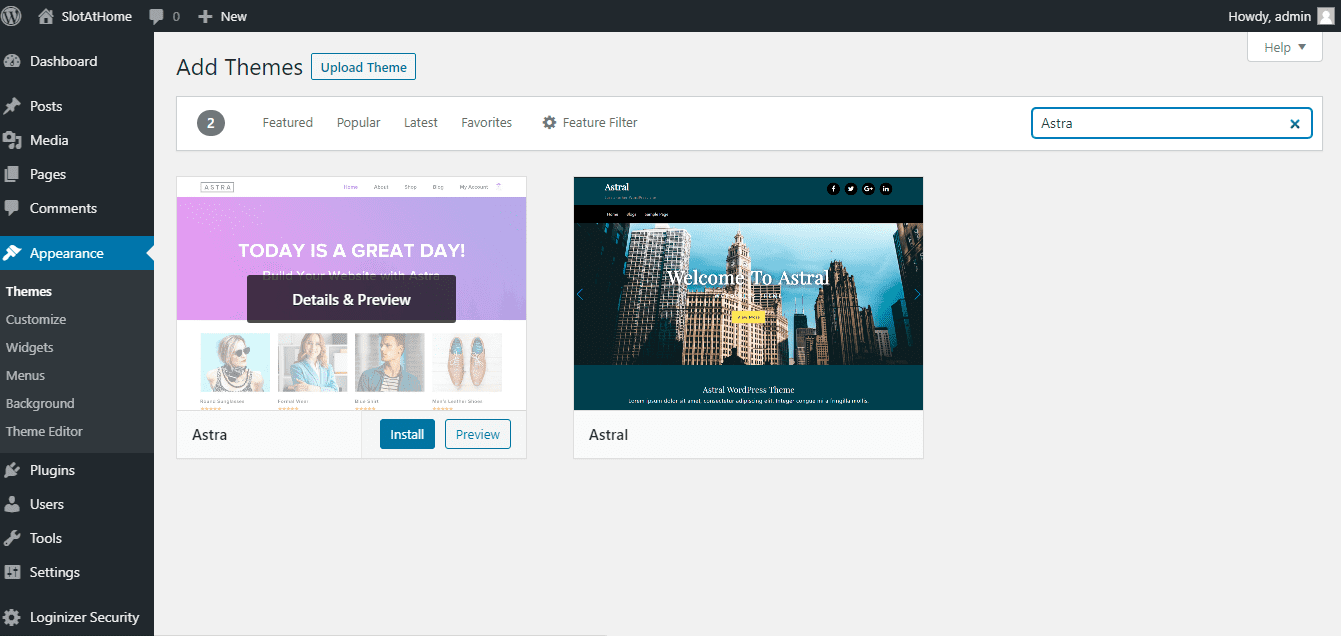
Kattints az "Új hozzáadása" (Add New) gombra, majd írd be az "Astra" szót. Ez egy ingyenes és viszonylag könnyen használható webáruház sablonnak a neve. A megjelenő találati eredmények közül válaszd az Astra lehetőséget, és kattints a Telepítés (Install) gombra.

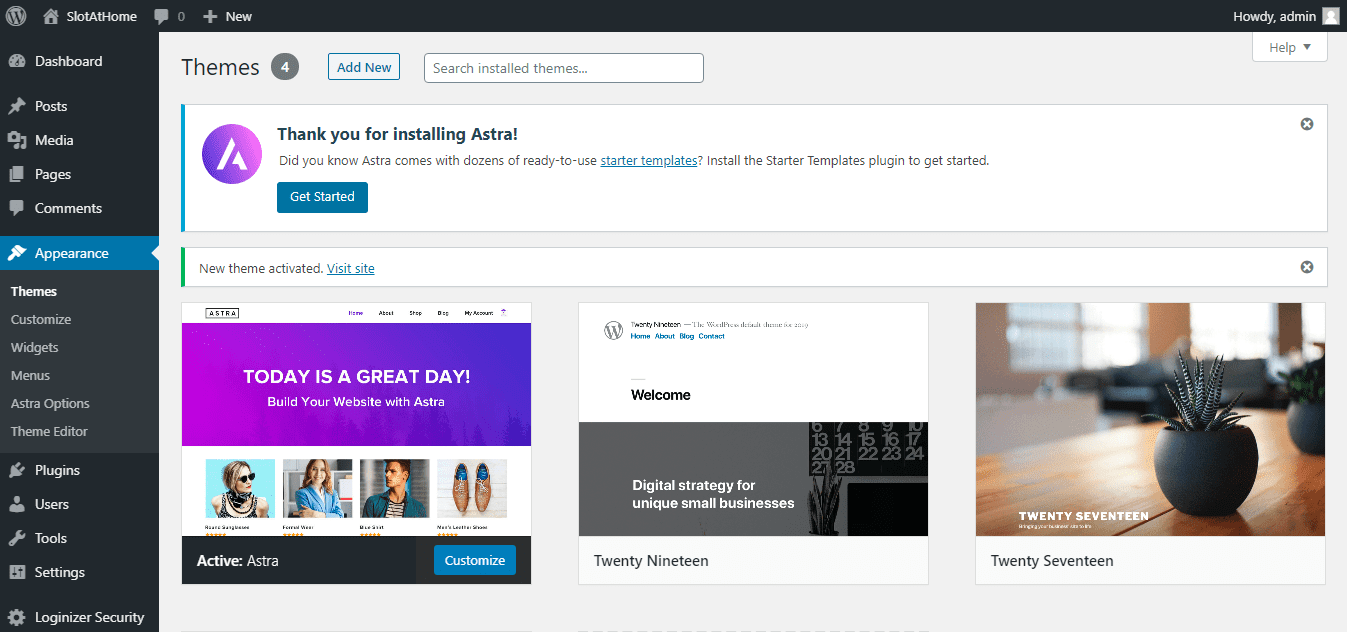
A telepítés után az Astra WordPress webáruház sablon megjelenik a telepített sablonok között, rajta egy aktiváló gombbal. Kattints erre az Astra aktiválásához, ekkor az alábbihoz hasonló képernyő jelenik meg. Figyeld meg, hogy egy új menüpont (Astra opciók) került a bal oldali menübe a Megjelenés (Appearance) alatt. A képernyő tetején, közepén megjelenik a "Köszönjük, hogy telepítetted az Astrát" üdvözlő szöveg és a "Kezdés" (Get Started) gombot. Kattints erre.

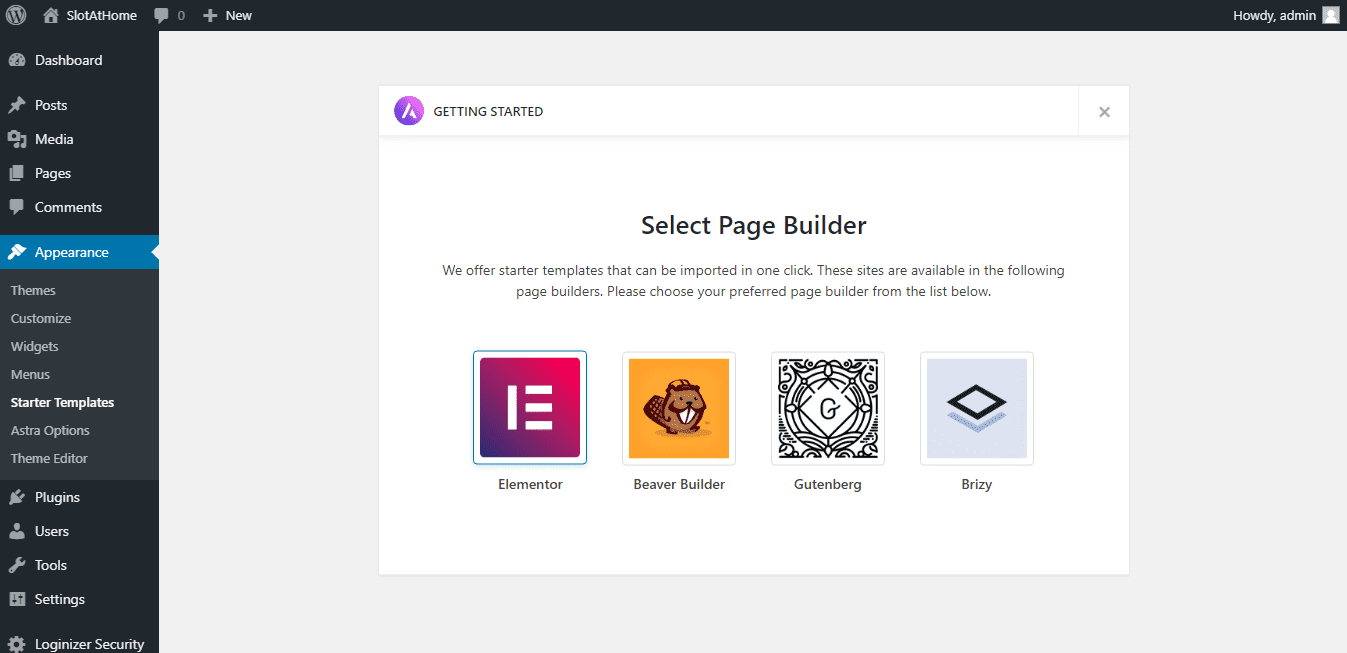
A következő képernyőn lehetőséged van kiválasztani az Oldalkészítőt (Page Builder). Maga a WordPress rendelkezik oldalszerkesztő funkciókkal, de egyes sablonok saját oldalkészítőt is nyújtanak a WordPress alapvető szerkesztőjét kiegészítve. Válaszd az Elementor elemet. Ez egy ingyenes, plusz funkciókat nyújtó oldalszerkesztő. Van fizetős verziója is, de ha itt és most rákattintasz, az ingyenes verziót kapod meg.

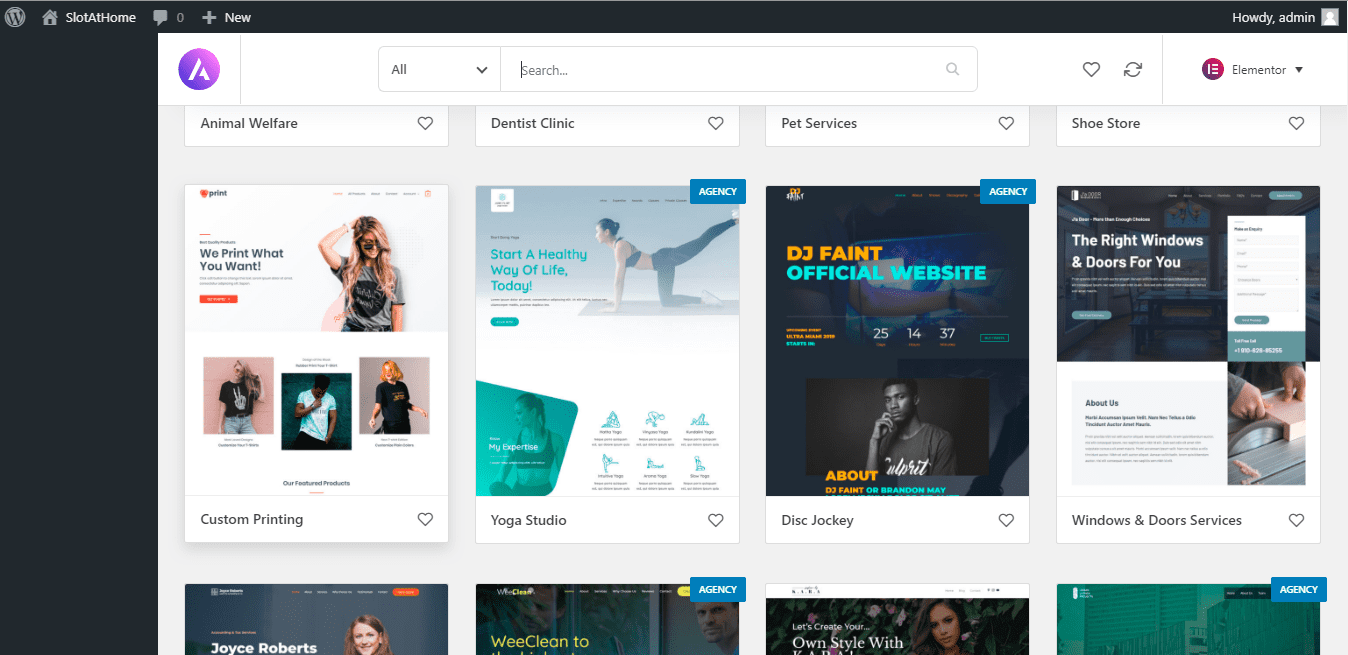
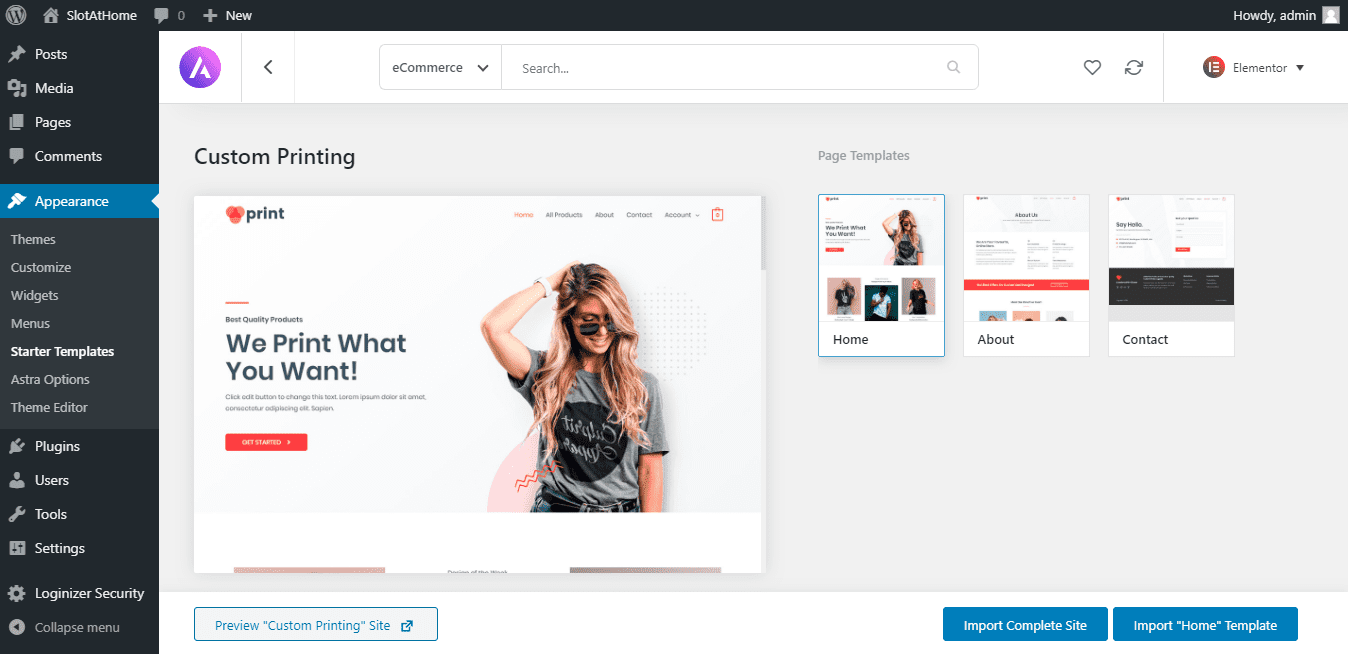
Rögtön ezután böngészéssel vagy keresési funkció használatával kell választanod egy kezdő webáruház sablont. Ha az e-kereskedelem (e-commerce) lehetőséget választod, akkor látni fogod az Astra webáruház sablonjait is. Keresd meg a "Print" nevű webáruház sablont.

Kattints a "Teljes sablon importálása" (Import Complete Site) pontra.

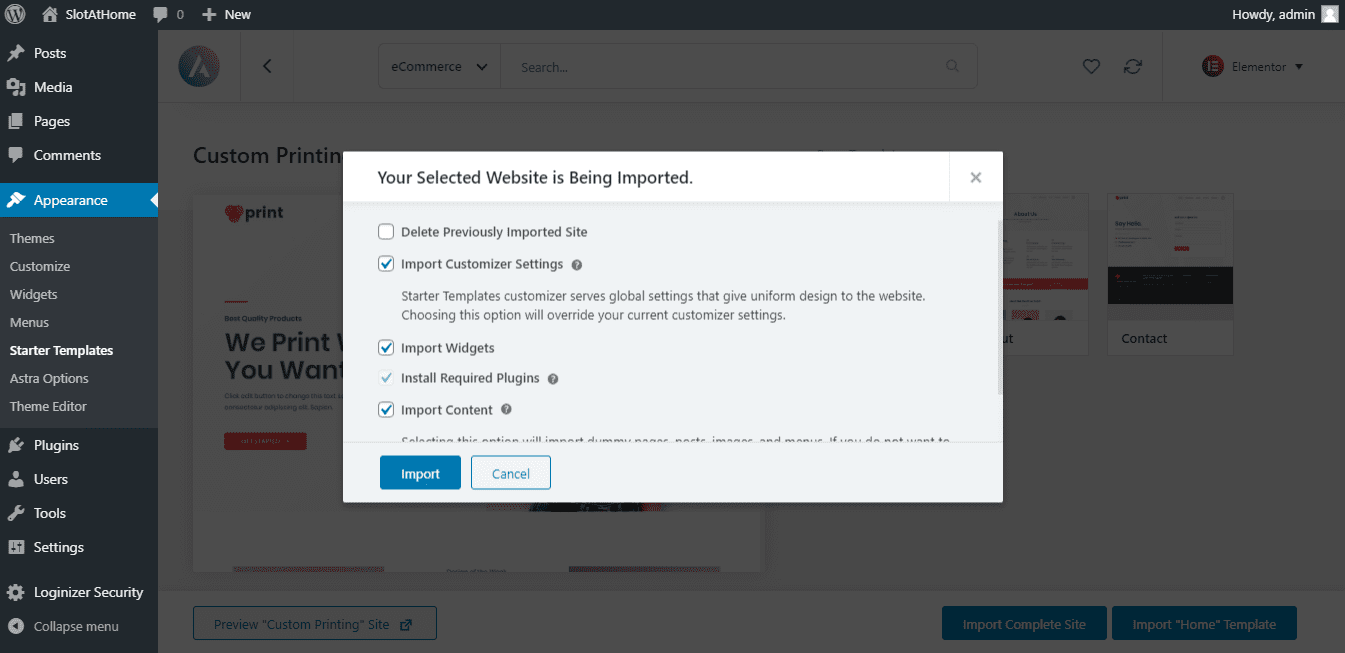
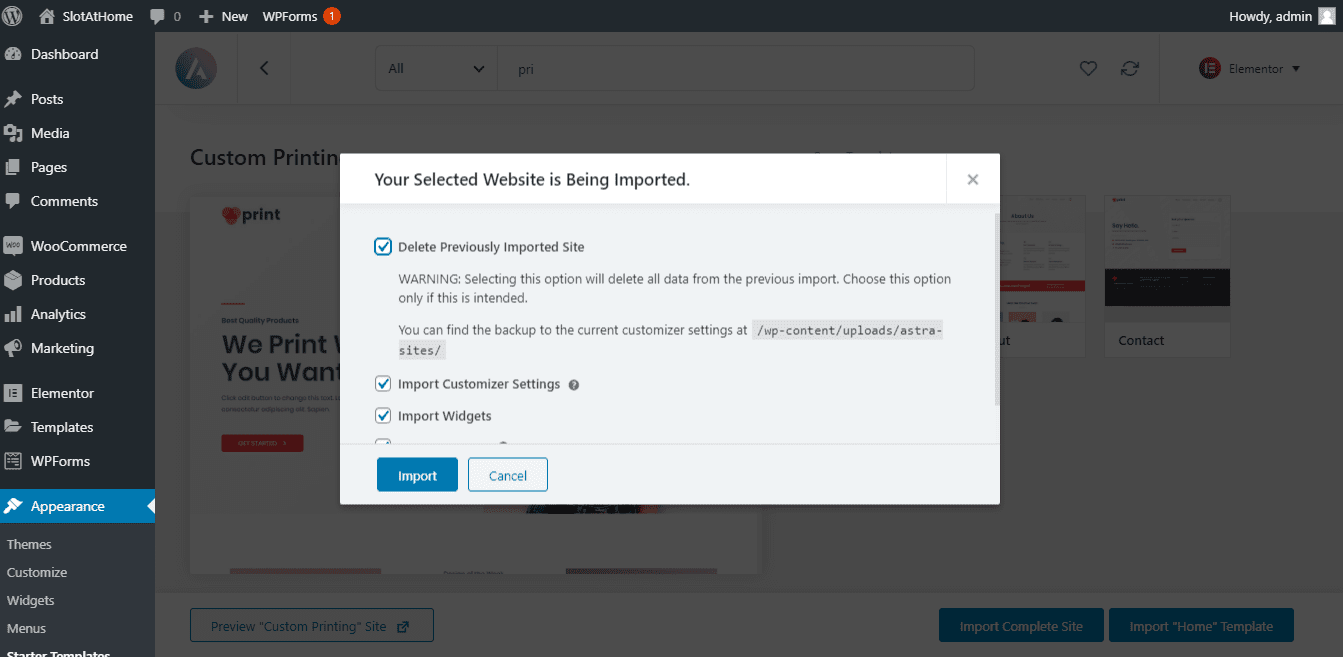
A felugró ablakban jelöld be a megfelelő négyzeteket, ahogyan az az alábbi képen is látható.

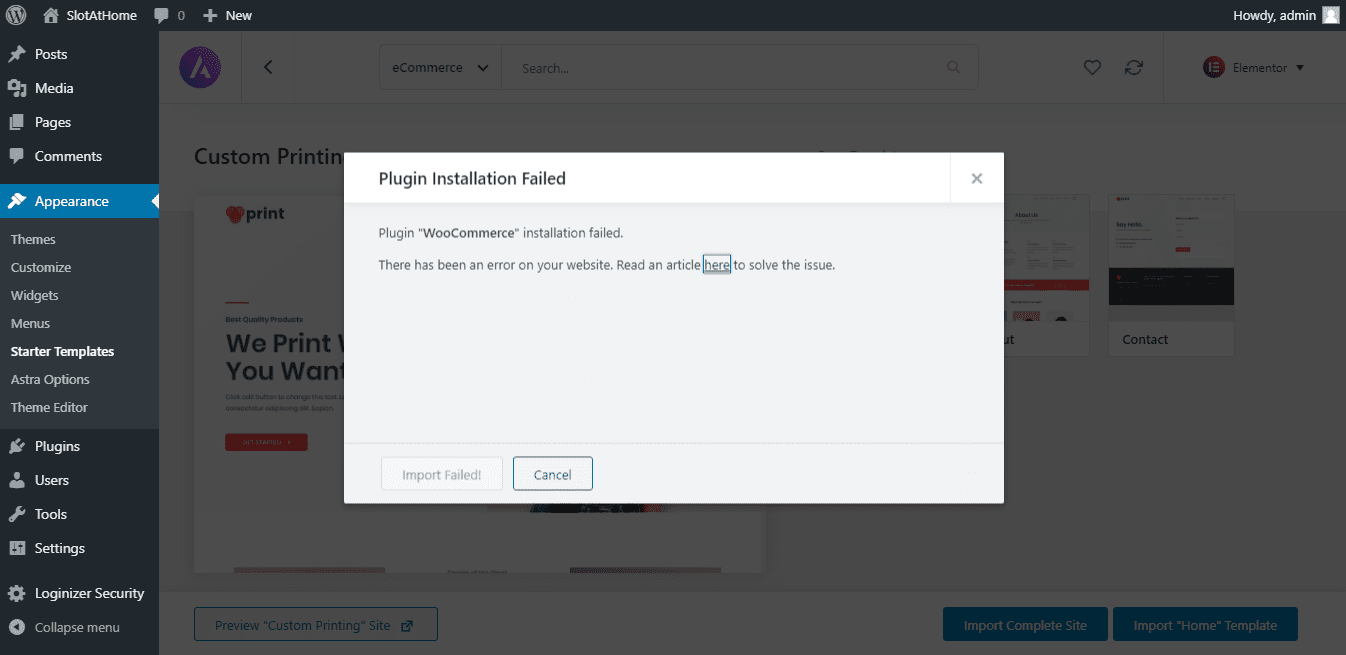
Az importálás során hibák történhetnek, és előfordulhat, hogy a telepítés nem lesz sikeres az első alkalommal. Ebben az esetben a felugró ablakok értesíteni fognak a tennivalókról. Esetünkben probléma merült fel a szerverünk PHP verziójával, így a WooCommerce plug-in telepítése nem sikerült. Megváltoztattuk a PHP verziónkat a domainünk cPanel-jéből, majd telepíteni és aktiválni tudtuk a hiányzó programot. Előfordulhat, hogy elölről kell kezdeni az egész importálást újra, és be kell jelölni a négyzetet a korábbi képernyőképen látható felugró ablakban, hogy a korábbi telepítéseket törölni szeretnénk.
Ha szerencséd van, te nem fogsz találkozni a következő képernyővel.
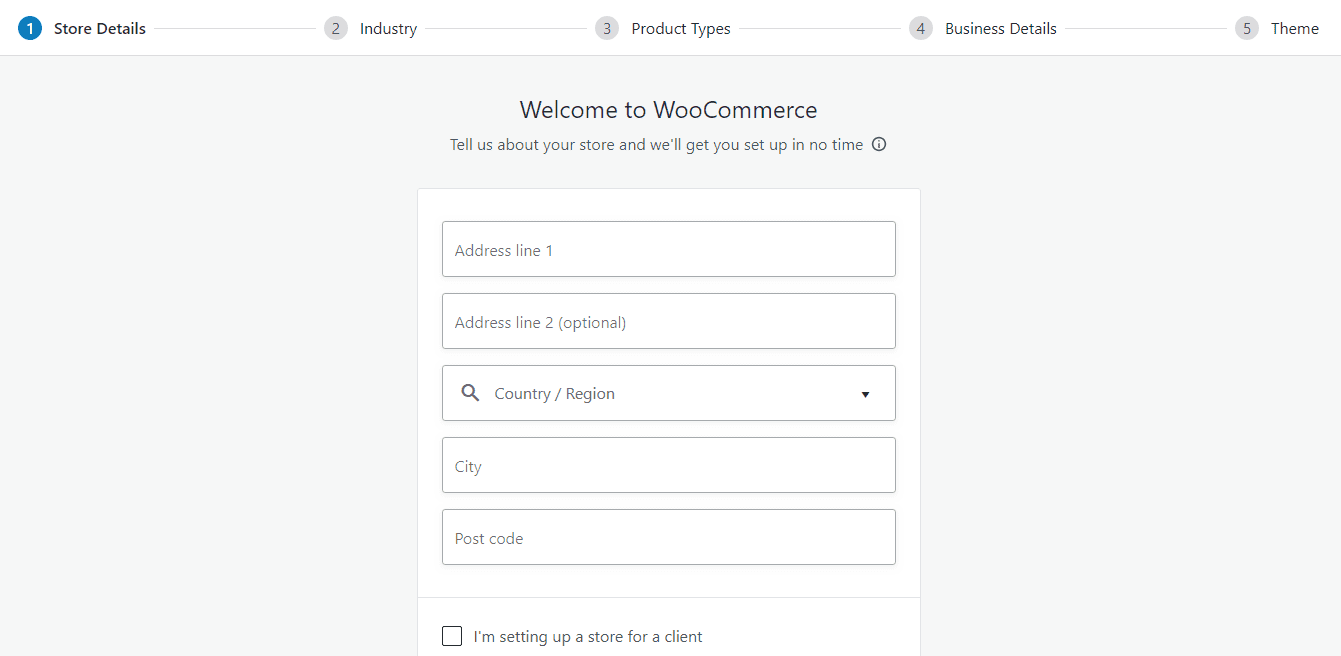
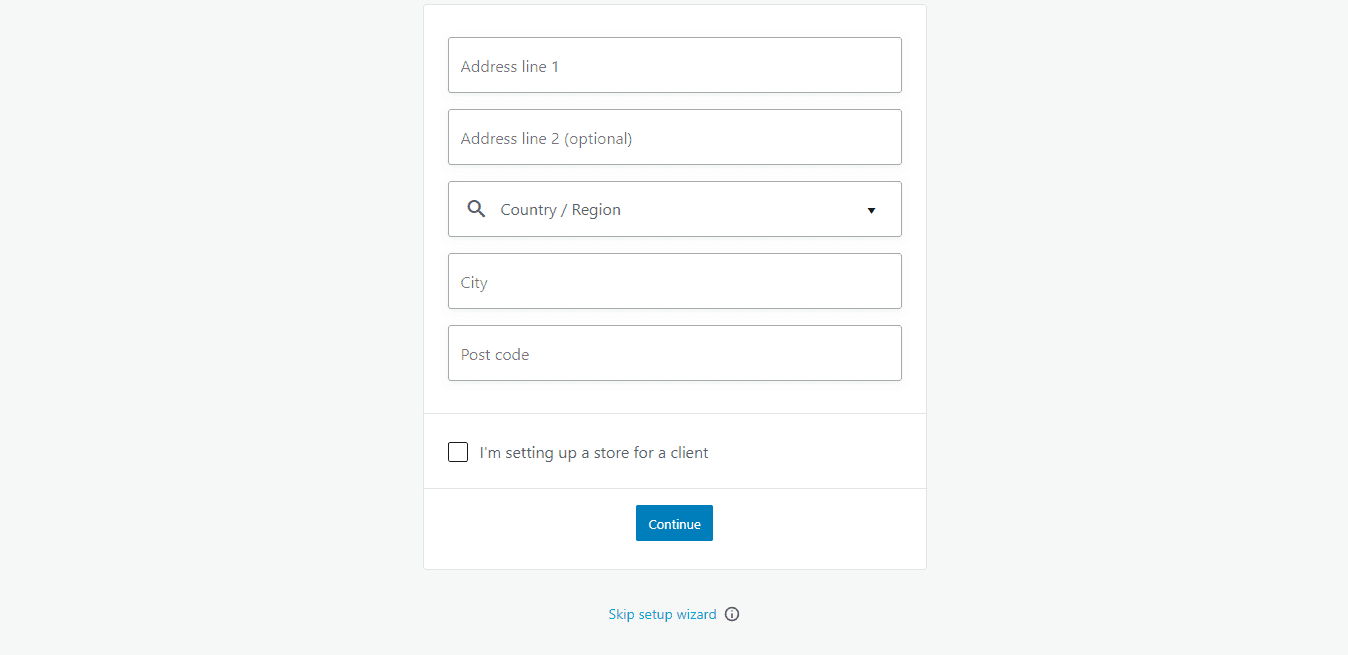
A WooCommerce plug-in (beépülő menü) aktiválásakor egy űrlap jelent meg.

Mi legörgettünk az űrlap legaljára, és a kihagyásra kattintottunk. Kitöltheted ezeket a részleteket, ha szeretnéd, vagy később is megteheted, már majd "belülről".

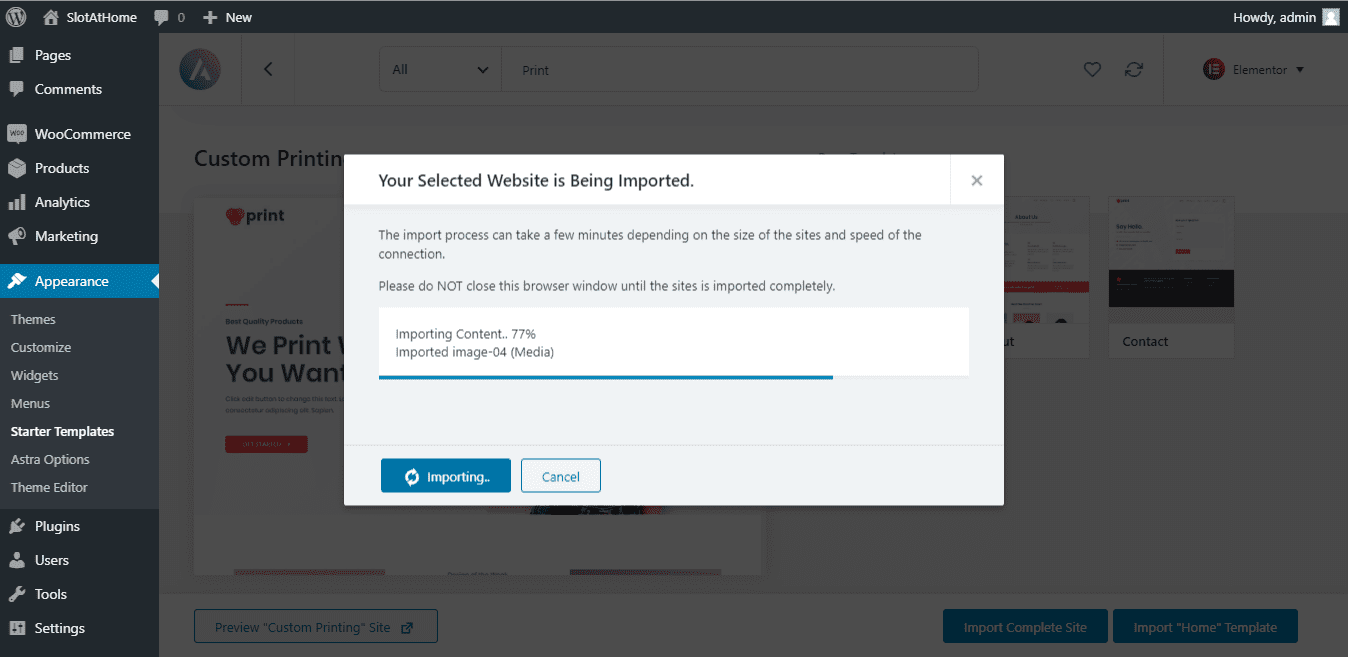
A következő felugró ablak értesített, hogy a kiválasztott webáruház sablon telepítésre kerül.

Tessék, ezzel készen is vagyunk. Az új webáruház sablon telepítve lett. Már a domaineden van a saját, új webáruház sablonod, működésre készen. A sablont leginkább a WordPress Manager irányítópult két menüpontjából indulva szerkesztheted, ezek a Testreszabás (Customize) vagy Szerkesztés az Elementorral (Edit with Elementor).

Az Elementorral végzett első szerkesztés során mi problémákat tapasztaltunk. Egy ponton a rendszer értesített minket arról, hogy az alap WordPress szerkesztőhöz való visszatérés adatvesztést okozhat. Ezt figyelmen kívül hagytuk, és adatvesztés történt. Emiatt újra kellett kezdenünk a Print sablon importálását, és a telepítés során be kellett jelölnünk egy jelölőnégyzetet az előbbi telepített verzió eltávolításához. Tehát, ha ugyanazt az értesítést látod te is az adatvesztésről, ne kattints a figyelmen kívül hagyásra. Inkább kattints a bal oldali menüre, hogy visszatérj a WordPress alapvető szerkesztő szolgáltatásaihoz, melyek a Megjelenés (Appearance) fül alatt vannak.